其实此前我也不知道VUE3有新版文档,也是经过老师提醒才知道的。
一般流程
一般情况下,我们可能会通过搜索引擎搜索VUE,如下
这时候我们很自然的点击进入第二个结果,VUE.js官网
进入官网,顶部醒目的说明这是VUE2的文档,要进入VUE3请点击跳转
点击随后跳转至https://v3.cn.vuejs.org/ 如下所示
那么,这是VUE3的最新文档了吗?
不是的,这并不是VUE3的最新文档,最新文档应该这样找。
找到最新VUE3文档
在https://v3.cn.vuejs.org/ 页面点击第三个主按钮,进入GitHub。
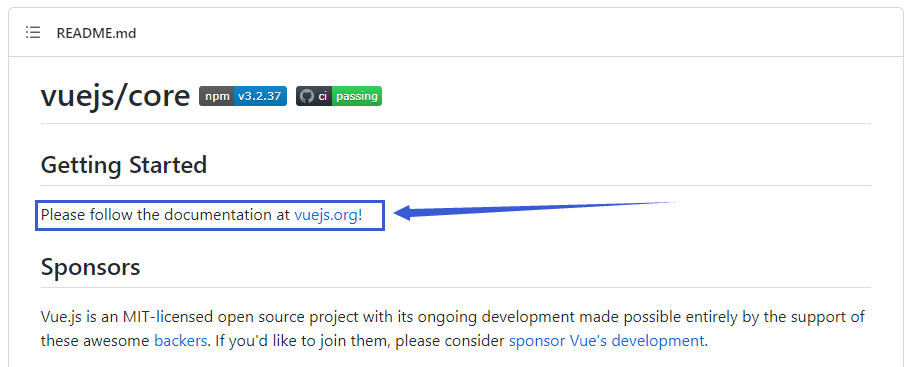
在README.md第一段,点击进入最新的文档,如下所示。
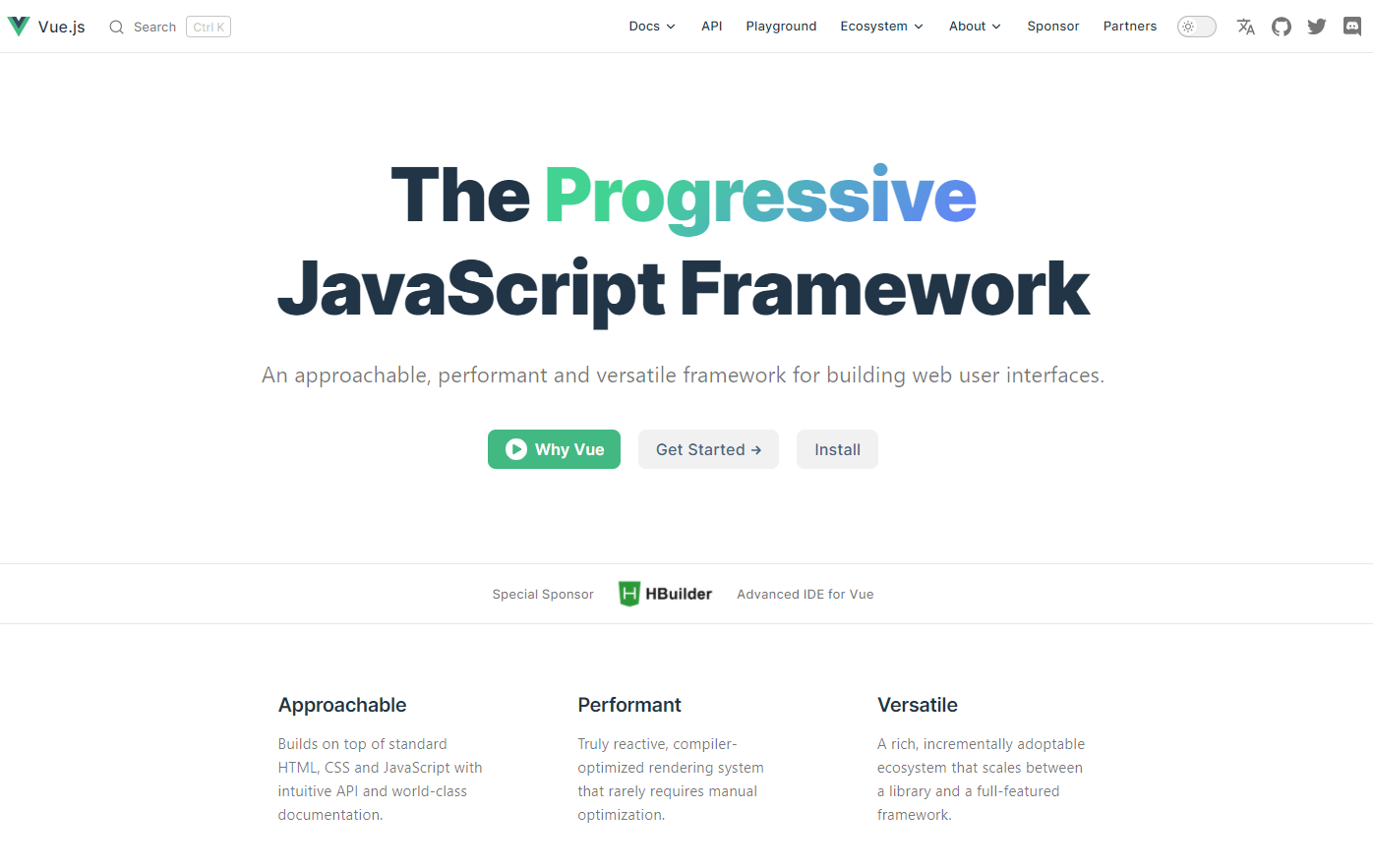
跳转到了https://vuejs.org/ The Progressive JavaScript Framework
切换至中文,点击右上角的文A
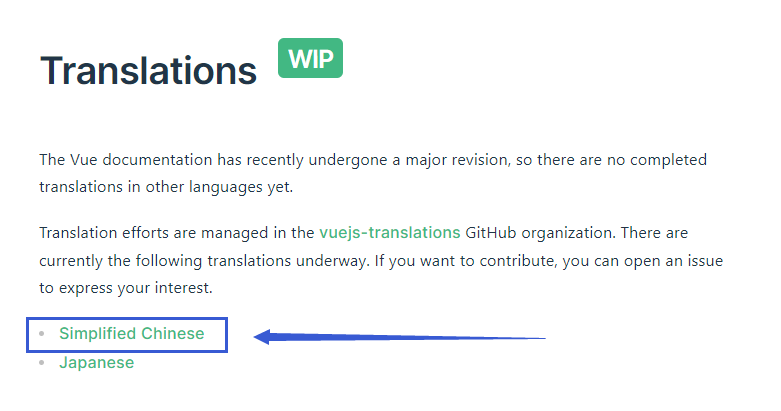
选择Simplified Chinese
这时候会再次跳回GitHub https://github.com/vuejs-translations/docs-zh-cn
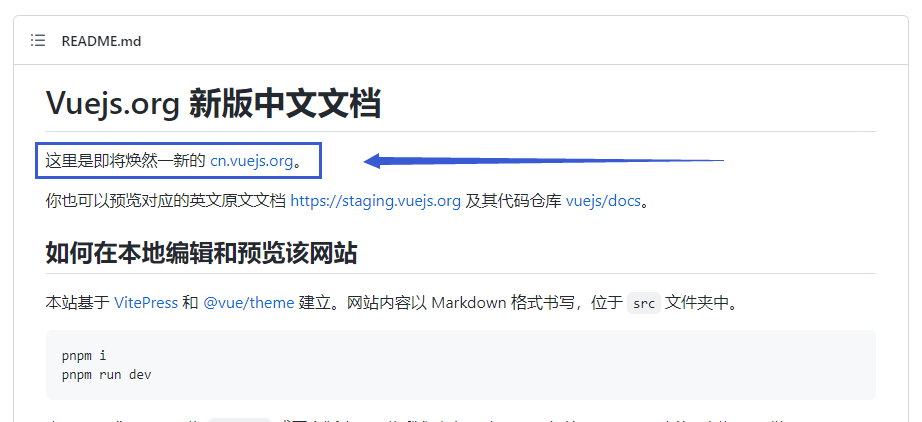
任然是第一段,点击跳转文档,虽然写的是cn.vue.org,但链接不是
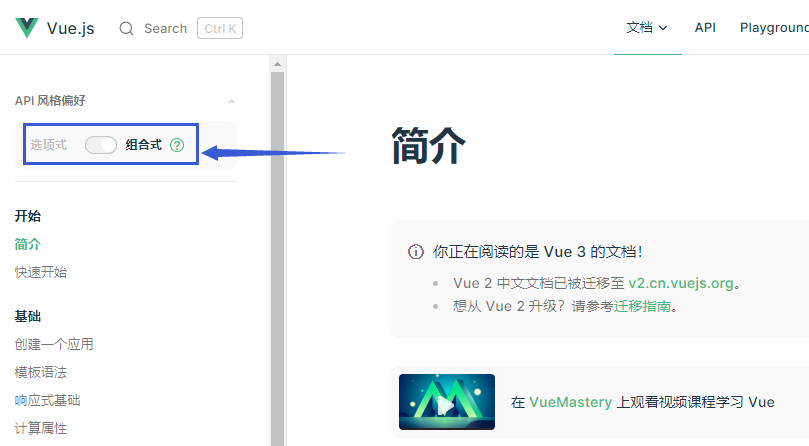
点击后,我们跳转到https://staging-cn.vuejs.org/
当当~这个就是最新的VUE3文档,和另外一个的区别是,新的特性会优先在这里进行更新,更重要的是,这个文档对选项式/渐进式进行了明确区分。
好好体验吧
原创文章,作者:蓝洛水深,如若转载,请注明出处:https://blog.lanluo.cn/11280










 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 
