退出当前小程序
|
1 2 3 4 5 |
<navigator open-type="exit" target="miniProgram"> <tn-button backgroundColor="#56BD48" margin="140rpx 0" width="100%" shadow> <text class="tn-color-white" style="width: 300rpx;">完 成</text> </tn-button> </navigator> |
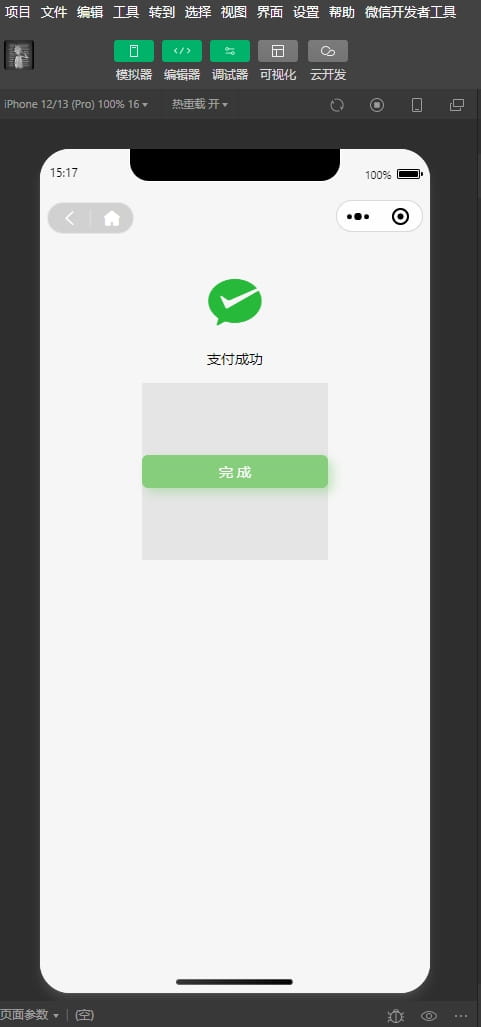
如上,能实现微信小程序的点击按钮退出功能,但是点击时会产生一个阴影,如下图所示。
解决阴影
网上提供的方法很多,其本质来说,都是唯一的,就是解决navigator的hover class问题。
最简单的办法是:
|
1 2 3 4 5 |
<navigator open-type="exit" target="miniProgram" hover-class="none"> <tn-button backgroundColor="#56BD48" margin="140rpx 0" width="100%" shadow> <text class="tn-color-white" style="width: 300rpx;">完 成</text> </tn-button> </navigator> |
加上hover-class=”none”即可。
当然,也可以通过全局样式或者局部样式,解决这个hover也是一样的。
原创文章,作者:蓝洛水深,如若转载,请注明出处:https://blog.lanluo.cn/12583


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 
