html
-
纯静态HTML登录页模板分享2024-0719
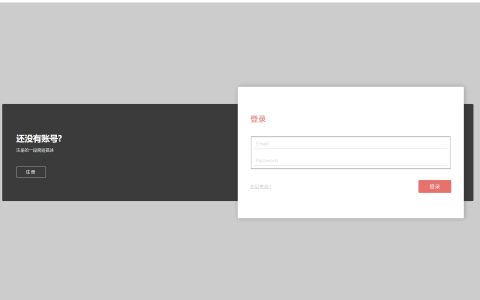
样式大致如下: 视频演示如下: 在线预览: https://html.lanluo.cn/login/login_03.html 下载地址:
-
纯静态HTML登录页模板分享2024-0720
样式大致如下: 视频演示如下: 在线预览: https://html.lanluo.cn/login/login_02.html 下载地址:
-
纯静态HTML登录页模板分享2024-0716
样式大致如下: 视频演示如下: 在线预览: https://html.lanluo.cn/login/login_01.html 下载地址:
-
100行代码,再做一个美观简洁的防火墙拦截页面
此前我已经向大家分享过自定义宝塔防火墙拦截页面。 这篇文章被转载了很多次,筹备本篇文章时在搜索引擎检索发现的,刚开始我还在想,怎么会有傻缺和我用一样的口吻和UI。 Sorry Do not do it 这句英文看起来挺高兴的,我只是不知道英文怎么更好的表达,就随便口语的编了这么一句,其他人转载装原创的时候即没改UI,也没有改句子,还挺有趣的。 言归正传,先看…
-
HTML中的Meta http-equiv属性详解,轻松实现网页自动刷新及跳转
什么是http-equiv http-equiv顾名思义,主要角色是http的文件头,向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。 使用方法 meat标签的http-equiv属性语法格式是:
1<meta http-equiv="参数" content="参数变量值">其中h…
-
HTML通过CSS控制元素上下居中同时左右居中
之前在给阳光房宝做小程序码的时候就需要在微信中上下左右居中,因为平时很少自己写前端,所以搜索了一些前辈的方法 最终我用的是下面这样的代码:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>阳光房宝小程序</title><style>.container {position: fixed;top: 0;right: 0;bottom: 0;left: 0;text-align: center;font-size: 0;white-space: nowrap;overflow: auto;}.container:after {content: '';display: inline-block;height: 100%;vertical-align: middle;}.dialog {display: inline-block;vertical-align: middle;text-align: left;white-space: normal;}</style></head><body width="100%" height="100%" margin: 0; padding: 0;><div class="container"><div class="dialog"><img src="xiaochengxu.jpg" width="100%"/></div></div></body><script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script><!--引用最新版腾讯JS--><script>wx.config({debug: false,appId: '***',timestamp: ***,nonceStr: '***',signature: '***',jsApiList: ['updateAppMessageShareData' ,'updateTimelineShareData' // API列表]});//API内容wx.ready(function () { //需在用户可能点击分享按钮前就先调用wx.updateAppMessageShareData({title: '阳光房宝小程序',desc: '阳光城·翡丽公馆项目位于贵州省毕节市中心城区-东城区板块,前靠毕节东客站...',link: 'http://720.gyxlck.com/yangguangfeicui/xcx.php',imgUrl: 'http://720.gyxlck.com/yangguangfeicui/logo.jpg',success: function () {// 设置成功}});});wx.ready(function () { //需在用户可能点击分享按钮前就先调用wx.updateTimelineShareData({title: '阳光房宝小程序', // 分享标题link: 'http://720.gyxlck.com/yangguangfeicui/xcx.php', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致imgUrl: 'http://720.gyxlck.com/yangguangfeicui/logo.jpg', // 分享图标success: function () {// 设置成功}});});</script>可以通过这个链接查看具体效果:http://720.gyxlck.com/yangguangfeicui/xcx.php 而最近通过自己学习,我觉得这样写更直…