通过最新版的Layui文档可以看到,Layui本身提供了数据表格的单击、双击事件的监听,那么整体就简单很多。
文档的描述是这样的:
可以看到,通过如下方式,即可获取当前行:
|
1 2 3 4 5 6 |
table.on('row(test)', function(obj){ console.log(obj.tr) //得到当前行元素对象 console.log(obj.data) //得到当前行数据 //obj.del(); //删除当前行 //obj.update(fields) //修改当前行数据 }); |
如果要改变当前行的颜色,则这样写:
|
1 2 3 4 5 6 7 |
// 改变行样式 table.on('row(customerTable)', function(obj){ $(".layui-table-body tr ").attr({"style":"background:#FFFFFF"});//其他tr恢复原样 console.log(obj.tr.selector) //得到当前点击的tr $(obj.tr.selector).attr({"style":"background:#00BBFF;color:#fff"});//改变当前tr颜色 }); |
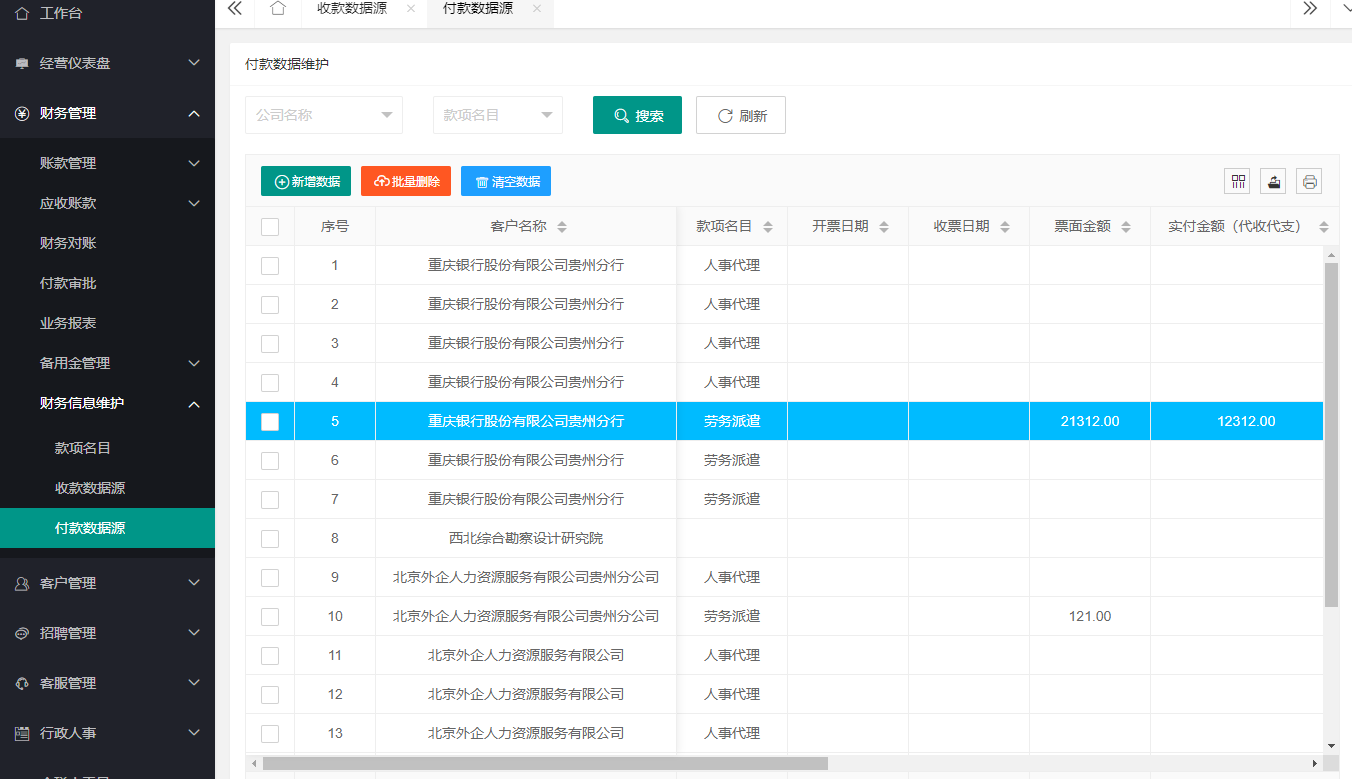
实际的结果如下:
原创文章,作者:蓝洛水深,如若转载,请注明出处:https://blog.lanluo.cn/10642




 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 

