CSDN中,搜索到很多方法,无非就是加样式,可是加了样式,生效了,却没有完全生效。
没有加样式之前,完全遮挡,加了样式,遮挡一部分,实际上还是没有解决问题。
其实,要解决这个问题,很容易。
在table中,加入如下代码。
|
1 2 3 4 5 6 7 |
id: 'resume', page: true, limit: 50, limits: [50, 100, 200, 500, 1000], done: function (res, curr, count) { $(".layui-table-body, .layui-table-box, .layui-table-cell").css('overflow','visible'); } |
done之后,对样式重新定义,这样才能正确显示样式。
网上说的方法没错,错就错在只说了一半,让你改样式,但是没有说什么时候改样式。
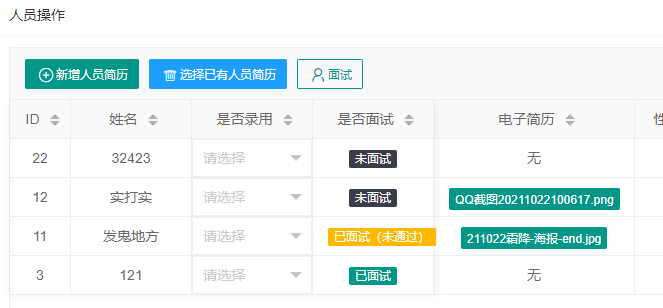
加上如上样式后,显示结果可能和我的一样:
几个下拉选框,是错位的:
这个时候,就要在head中,加入如下的样式:
|
1 2 3 4 5 |
td .layui-form-select { margin-top: -10px; margin-left: -15px; margin-right: -15px; } |
刷新后,可以看到,显示变为正常:
原创文章,作者:蓝洛水深,如若转载,请注明出处:https://blog.lanluo.cn/10990




 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫