文档中关于util.timeAgo的说明是:
| 方法 | 说明 |
|---|---|
| util.timeAgo(time, onlyDate) 某个时间在当前时间的多久前。 | 参数 time:即为某个时间的时间戳或日期对象 参数 onlyDate:是否在超过30天后,只返回日期字符,而不返回时分秒 如果在3分钟以内,返回:刚刚 如果在30天以内,返回:若干分钟前、若干小时前、若干天前,如:5分钟前 如果在30天以上,返回:日期字符,如:2017-01-01 |
怪我刚开始没注意看,我以为这个方法会和util.countdown相对,显示多少天以前,多少月以前,实际操作下来并不是这样的。
比如我们已经按文档要求定义了两个参数endTime和serverTime,那么util.countdown是这样写的:
|
1 2 3 4 5 6 |
var endTime = new Date(2099,1,1).getTime() //假设为结束日期 ,serverTime = new Date().getTime(); //假设为当前服务器时间,这里采用的是本地时间,实际使用一般是取服务端的 util.countdown(endTime, serverTime, function(date, serverTime, timer){ var str = date[0] + '天' + date[1] + '时' + date[2] + '分' + date[3] + '秒'; layui.$('#test').html('距离2099年1月1日还有:'+ str); |
util.timeAgo
使用同样的参数,util.timeAgo则应该这样写:
|
1 |
var timeAgo = util.timeAgo(serverTime, endTime); |
适当的时候打印或者调用即可得到输出,当然,和前文说的一样,我错以为他会是我想的那个ago,其实他不是。
他是这样显示的:
- 如果在3分钟以内,返回:刚刚
- 如果在30天以内,返回:若干分钟前、若干小时前、若干天前,如:5分钟前
- 如果在30天以上,返回:日期字符,如:2017-01-01
也就是说,要么显示当下,要么30天内比较好用,要么直接输出日期
实际使用
实际使用中,可以对时间进行判断后使用该方法,但是我还是放弃了这个方法。
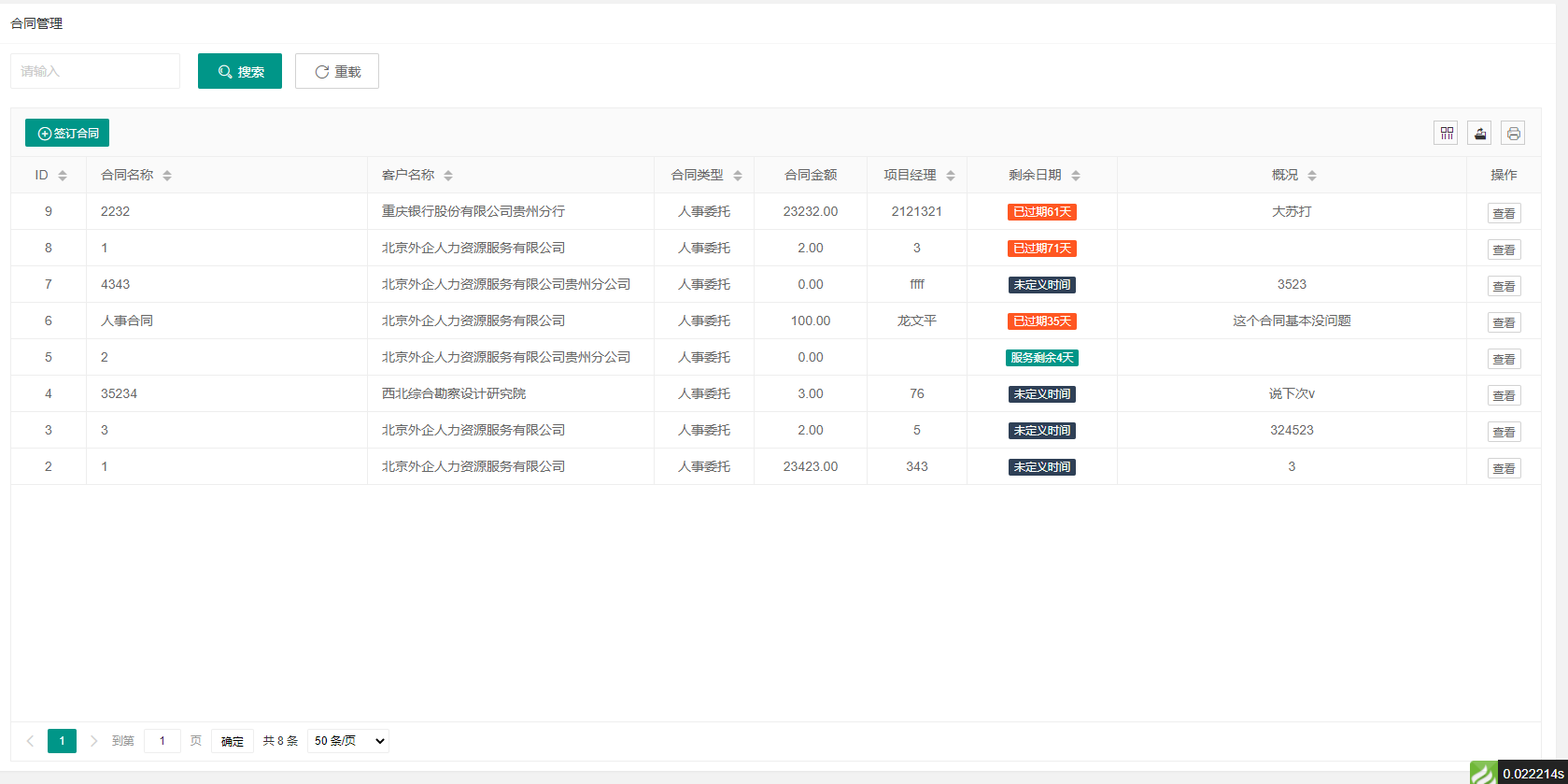
我的需求是在表格中,判断合同的截止时间,并进行返回,最终我是这样定义的:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
var fTime = function (d) { var endTime = new Date(d.contract_finish_time).getTime() ,serverTime = new Date({$thisTime}*1000).getTime(); var str = ''; if(!endTime){ return '<span class="layui-badge layui-bg-cyan">未定义时间</span>'; } if(endTime>=serverTime){ util.countdown(endTime, serverTime, function(date, serverTime, timer){ str = date[0] ; }); return '<span class="layui-badge layui-bg-green">合同剩余'+str+ '天'; }else{ util.countdown(serverTime, endTime, function(date, serverTime, timer){ str = date[0] ; }); return '<span class="layui-badge">已过期'+str+ '天</span>'; } }; |
对应的前端输出效果是这样:
原创文章,作者:蓝洛水深,如若转载,请注明出处:https://blog.lanluo.cn/10571


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 
