HTML简史
- 1991年10月:一个非正式CERN(欧洲核子研究中心)文件首次公开18个HTML标签,这个文件的作者是物理学家蒂姆·伯纳斯-李,因此他是万维网的发明者,也是万维网联盟的主席。
- 1995年11月:HTML 2.0标准发布(RFC 1866)。
- 1997年1月:HTML 3.2作为W3C推荐标准发布。
- 1997年12月:HTML 4.0作为W3C推荐标准发布。
- 1999年12月:HTML4.01作为W3C推荐标准发布。
- 2008年1月:HTML5由W3C作为工作草案发布。
- 2011年5月:W3C将HTML5推进至“最终征求”(Last Call)阶段。
- 2012年12月:W3C指定HTML5作为“候选推荐”阶段。
- 2014年10月:HTML5作为稳定W3C推荐标准发布,这意味着HTML5的标准化已经完成。
HTML5新特性
- 引入原生多媒体支持(audio和video标签)
- 引入可编程内容(canvas标签)
- 引入语义Web(article、aside、details、figure、footer、header、nav、section、summary等标签)
- 引入新的表单控件(日历、邮箱、搜索、滑条等)
- 引入对离线存储更好的支持(localStorage和sessionStorage)
- 引入对定位、拖放、WebSocket、后台任务等的支持
使用标签承载内容
结构
- html
- head
- title
- meta
- body
- head
文本
- 标题(heading)和段落(paragraph)
- h1 ~ h6
- p
- 上标(superscript)和下标(subscript)
- sup
- sub
- 空白(白色空间折叠)
- 折行(break)和水平标尺(horizontal ruler)
- br
- hr
- 语义化标签
- 加粗和强调 – strong
- 引用 – blockquote
- 缩写词和首字母缩写词 – abbr / acronym
- 引文 – cite
- 所有者联系信息 – address
- 内容的修改 – ins / del
列表(list)
- 有序列表(ordered list)- ol / li
- 无序列表(unordered list)- ul / li
- 定义列表(definition list)- dl / dt / dd
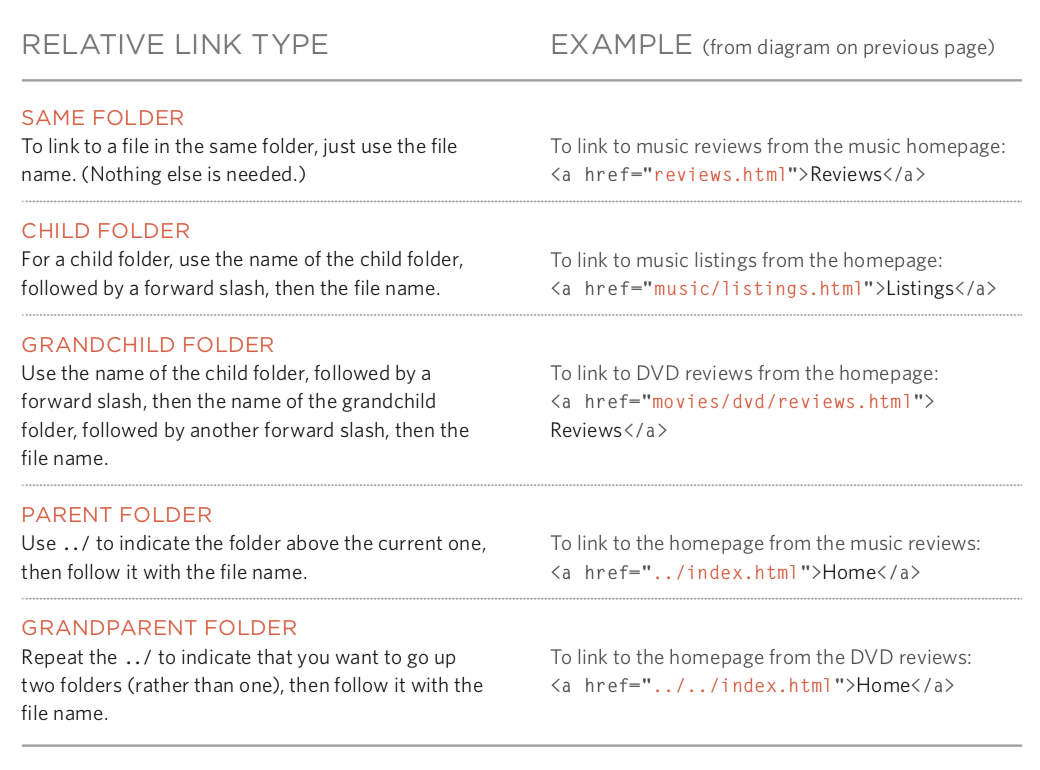
- 链接(anchor)
页面链接
- 锚链接
- 功能链接
图像(image)
- 图像存储位置
- 图像及其宽高
- 选择正确的图像格式
- JPEG
- GIF
- PNG
- 矢量图
- 语义化标签 – figure / figcaption
表格(table)
- 基本的表格结构 – table / tr / td / th
- 表格的标题 – caption
- 跨行和跨列 – rowspan属性 / colspan属性
- 长表格 – thead / tbody / tfoot
表单(form)
- 重要属性 – action / method / enctype
- 表单控件(input)- type属性
- 文本框 – text / 密码框 – password / 数字框 – number
- 邮箱 – email / 电话 – tel / 日期 – date / 滑条 – range / URL – url / 搜索 – search
- 单选按钮 – radio / 复选按钮 – checkbox
- 文件上传 – file / 隐藏域 – hidden
- 提交按钮 – submit / 图像按钮 – image / 重置按钮 – reset
- 下拉列表 – select / option
- 文本域(多行文本)- textarea
- 组合表单元素 – fieldset / legend
音视频(audio / video)
- 视频格式和播放器
- 视频托管服务
- 添加视频的准备工作
- video标签和属性 – autoplay / controls / loop / muted / preload / src
- audio标签和属性 – autoplay / controls / loop / muted / preload / src / width / height / poster
窗口(frame)
- 框架集(过时,不建议使用) – frameset / frame
- 内嵌窗口 – iframe
其他
- 文档类型
|
1 |
<!doctype html> |
|
1 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
|
1 |
<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN http://www.w3.org/TR/html4/loose.dtd> |
- 注释
|
1 |
<!-- 这是一段注释,注释不能够嵌套 --> |
- 属性
- id:唯一标识
- class:元素所属的类,用于区分不同的元素
- title:元素的额外信息(鼠标悬浮时会显示工具提示文本)
- tabindex:Tab键切换顺序
- contenteditable:元素是否可编辑
- draggable:元素是否可拖拽
- 块级元素 / 行级元素
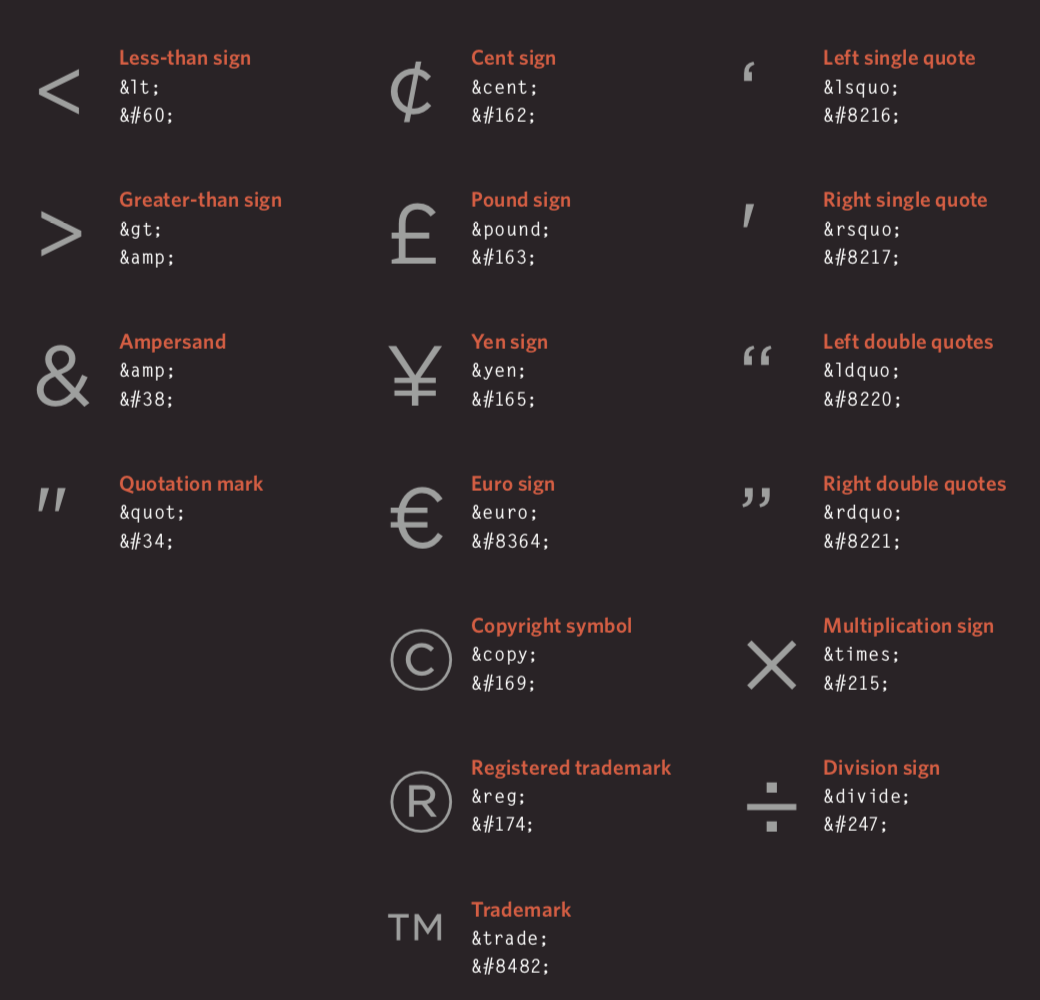
- 字符实体(实体替换符)
本文来自这个系列长期转载Python-100-Days ,本文观点不代表蓝洛水深立场,转载请联系原作者。



 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 
