此前,我们已经在thinkphp中配置了全局中间件,允许跨域请求。
VUE和Thinkphp6做前后端分离时,跨域请求怎么设置?Access-Control-Allow-Origin设置教程
但在本地开发过程中,我发现总是报错400,无法进行请求,console中也提示跨域错误。
|
1 |
origin 'http://localhost:9000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. |
所以,除了TP本身以外,这里我们还需要对小皮面板或者nginx进行设置,允许跨域请求。
设置
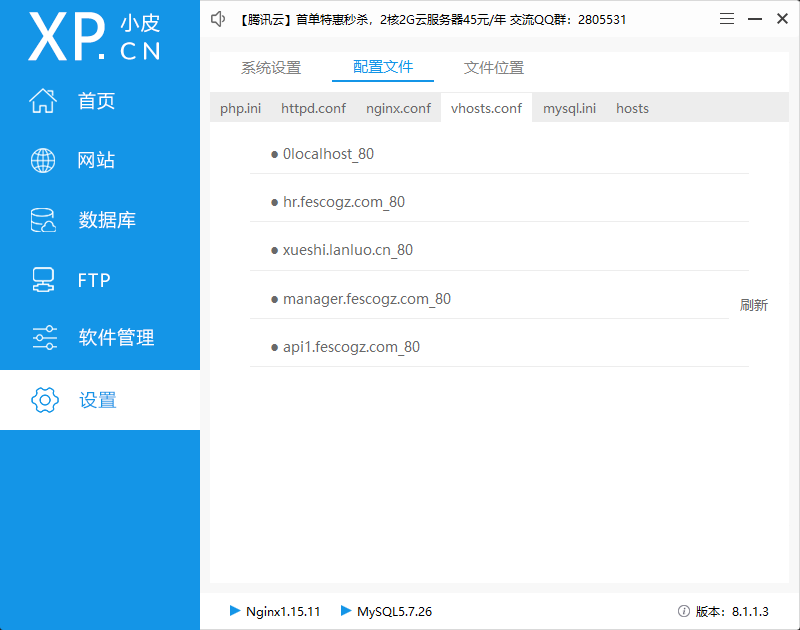
打开小皮面板,点击设置,点击配置文件下的vhosts.conf,点击对应的站点名称。
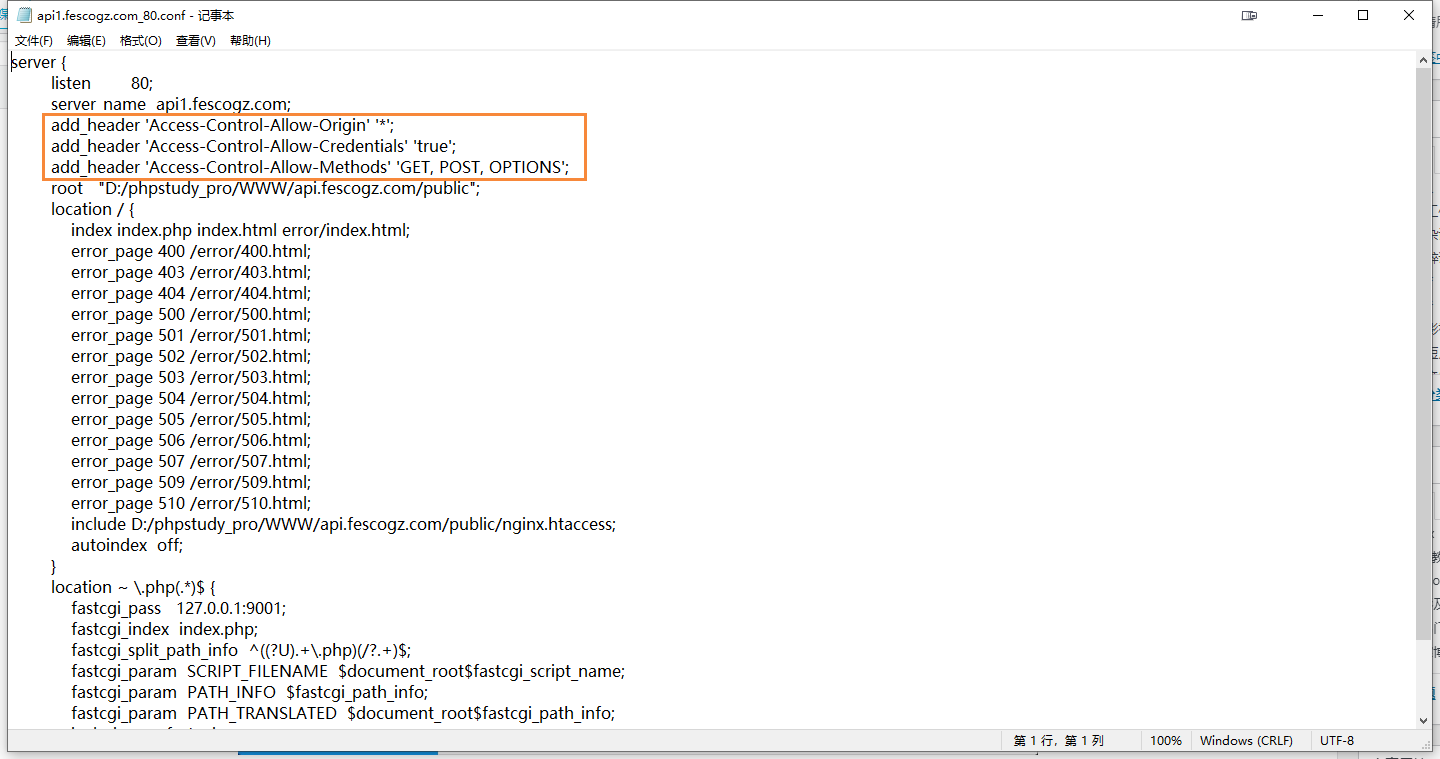
打开后,如下图所示,增加这三行:
|
1 2 3 |
add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; |
返回首页,重启nginx,即可。
原创文章,作者:蓝洛水深,如若转载,请注明出处:https://blog.lanluo.cn/11232



 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 


Comments(1)
[…] VUE前后端分离时,本地小皮面板400等错误解决 […]