使用CSS渲染页面
简介
- CSS的作用
- CSS的工作原理
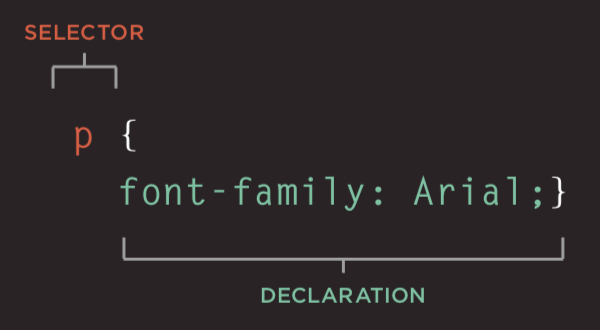
- 规则、属性和值
- 常用选择器
颜色(color)
- 如何指定颜色
- 颜色术语和颜色对比
- 背景色
文本(text / font)
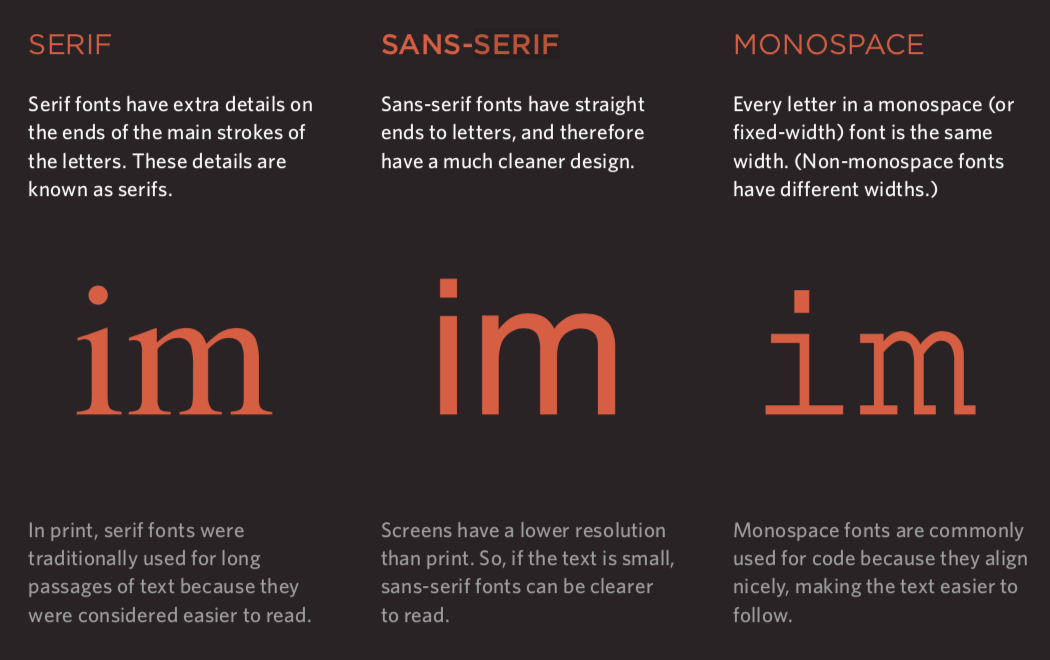
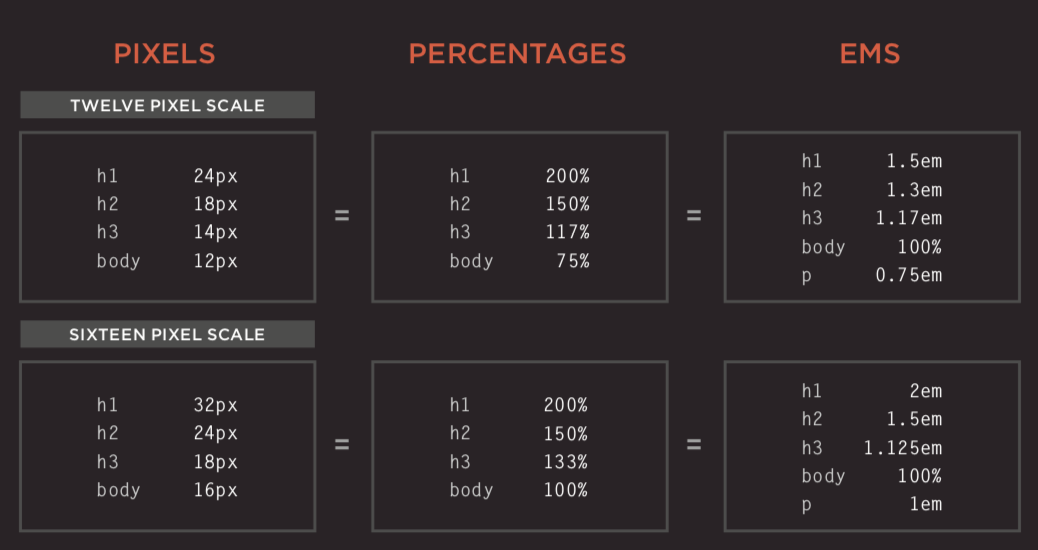
- 文本的大小和字型(font-size / font-family)
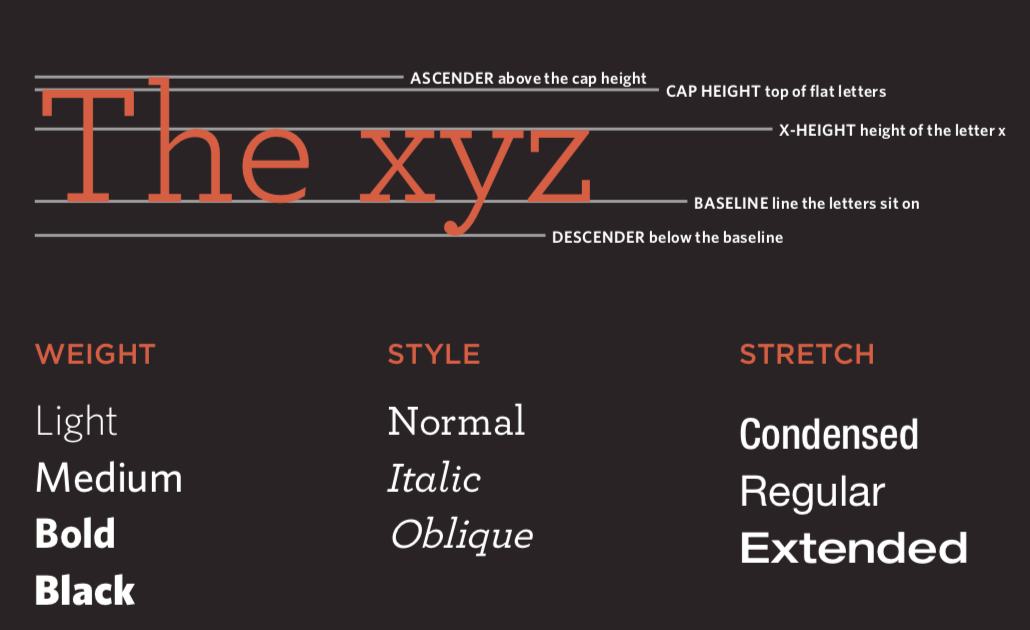
- 粗细、样式、拉伸和装饰(font-weight / font-style / font-stretch / text-decoration)
- 行间距(line-height)、字母间距(letter-spacing)和单词间距(word-spacing)
- 对齐(text-align)方式和缩进(text-ident)
- 链接样式(:link / :visited / :active / :hover)
- CSS3新属性
- 阴影效果 – text-shadow
- 首字母和首行文本(:first-letter / :first-line)
- 响应用户
盒子(box model)
- 盒子大小的控制(width / height)
- 盒子的边框、外边距和内边距(border / margin / padding)
- 盒子的显示和隐藏(display / visibility)
- CSS3新属性
- 边框图像(border-image)
- 投影(border-shadow)
- 圆角(border-radius)
列表、表格和表单
- 列表的项目符号(list-style)
- 表格的边框和背景(border-collapse)
- 表单控件的外观
- 表单控件的对齐
- 浏览器的开发者工具
图像
- 控制图像的大小(display: inline-block)
- 对齐图像
- 背景图像(background / background-image / background-repeat / background-position)
布局
- 控制元素的位置(position / z-index)
- 普通流
- 相对定位
- 绝对定位
- 固定定位
- 浮动元素(float / clear)
- 网站布局
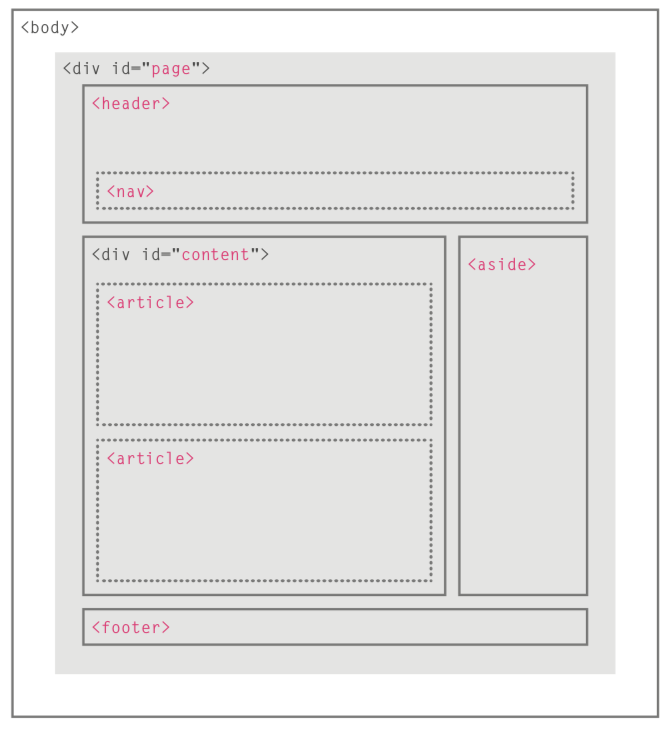
- HTML5布局
- 适配屏幕尺寸
- 固定宽度布局
- 流体布局
- 布局网格
本文来自这个系列长期转载Python-100-Days ,本文观点不代表蓝洛水深立场,转载请联系原作者。








 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫