最近在速度与可用性上我折腾了很长一段时间,一直没有找到一个很好很完美的办法,包括百度云、腾讯云、阿里云的CDN也都陆续进行了测试与使用,本地的WP Super Cache缓存插件,服务器上的Memcached也都陆陆续续玩过折腾过。
在这过程中,一直有一个小问题困扰着我,像百度的CDN,会把页面登录信息缓存上,虽然每天免费10G流量很香,但不可能不登录后台不发表评论。这个过程中,哪怕是表格插件的编辑按钮,也会被缓存给访客,体验非常不好。虽然后台能设置三天规则,但是总的来说是不够用的。
其他CDN也差不多,腾讯的要好一点,腾讯不会缓存登陆信息,但是相对的,也就不能登陆不能评论,虽然添加规则后可以登陆,但是评论任然不行。
尝试获取帮助
我通过搜索引擎,找了很多办法,发现其实这些办法都已经非常陈旧,你抄我我抄你,千篇一律,并且不再适用,也不能从根本解决问题。
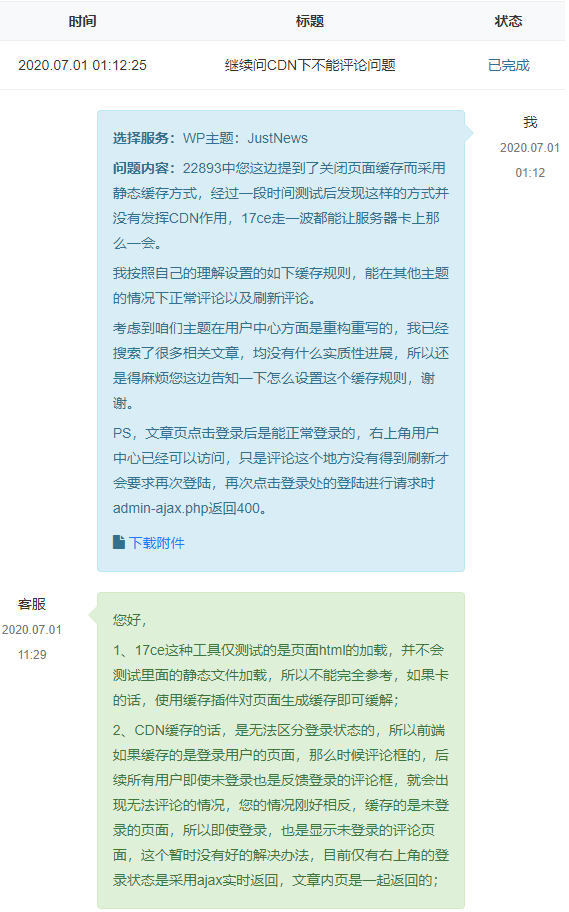
既然我是付费CDN用户,我当然想到了联系腾讯云工程师进行处理。
令我诧异的是,腾讯云工程师告知我CDN一般用户缓存静态资源,建议我不要用CDN缓存页面,我随即反问道
通过电话沟通,以及长达十余个小时的尝试,腾讯云这边给了我正式的答复:
OK,OK,既然都这么说了,那我只能另寻办法。
我想到我所用的主题是WPCOM开发的,他们在个人中心/注册登录/评论功能上进行了重构,所以他们可能知道怎么实现。
这几个月我发了不少工单,给大家看最后一个工单得到的答复:
答复是并不能实现。
为什么需要缓冲页面
CDN下不能正常评论的解决办法很简单,就按腾讯云工程师所说,不缓存页面,只缓冲静态资源就不存在这个问题。
这是当然知道了!但解决问题不是改变问题改变初衷。
之所以还是需要缓冲页面,是因为如果仅仅只是缓存了静态资源,像WordPress这样的动态程序,用17ce走一波就能让服务器卡好一会。
如果写个脚本,或者就是单纯的用压力测试软件,轻轻松松能让网站打不开。
所以,必须要缓存页面。
怎么解决
最终,我换了方向与思路,既然在腾讯云下登陆功能完全正常,那评论功能按登陆功能写法进行,是否就可以实现在CDN下正常评论?
答案是肯定的,但是如果自己去写,第一是我对WordPress整体架构逻辑不熟悉,第二我的语言水平仅限于简单的阅读,所以,我找到了一个工具。
WordPress Ajax 评论提交
下载地址:点击下载
使用方法
下载压缩包里的文件,解压后将文件夹上传到主题根目录下。
比如我的主题路径是
|
1 |
/wp-content/themes/justnews |
那么上传后的路径是
|
1 |
/wp-content/themes/justnews/ajax-comment |
上传好之后,需要修改所用主题的functions.php加入下方的代码:
|
1 |
require('ajax-comment/main.php'); |
比如我就是加在最后一行。
找到刚才上传的文件中的app.js,编辑它的第四行
|
1 |
__list = 'comment-form'; |
将其中的comment-form修改成你所用主题评论部分的CSS样式。
|
1 |
__list = 'comments-list';//your comment wrapprer |
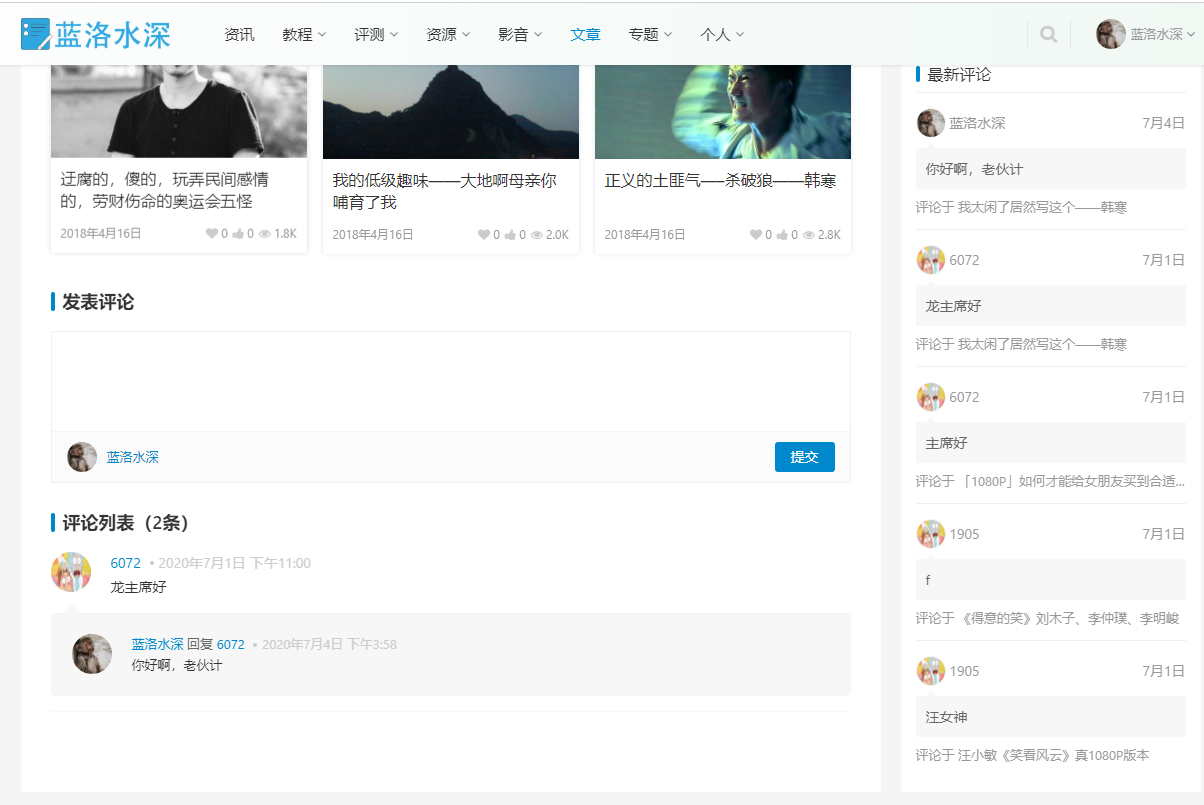
保存后刷新CDN,即可看到页面被中的评论可以正常登录与使用了。
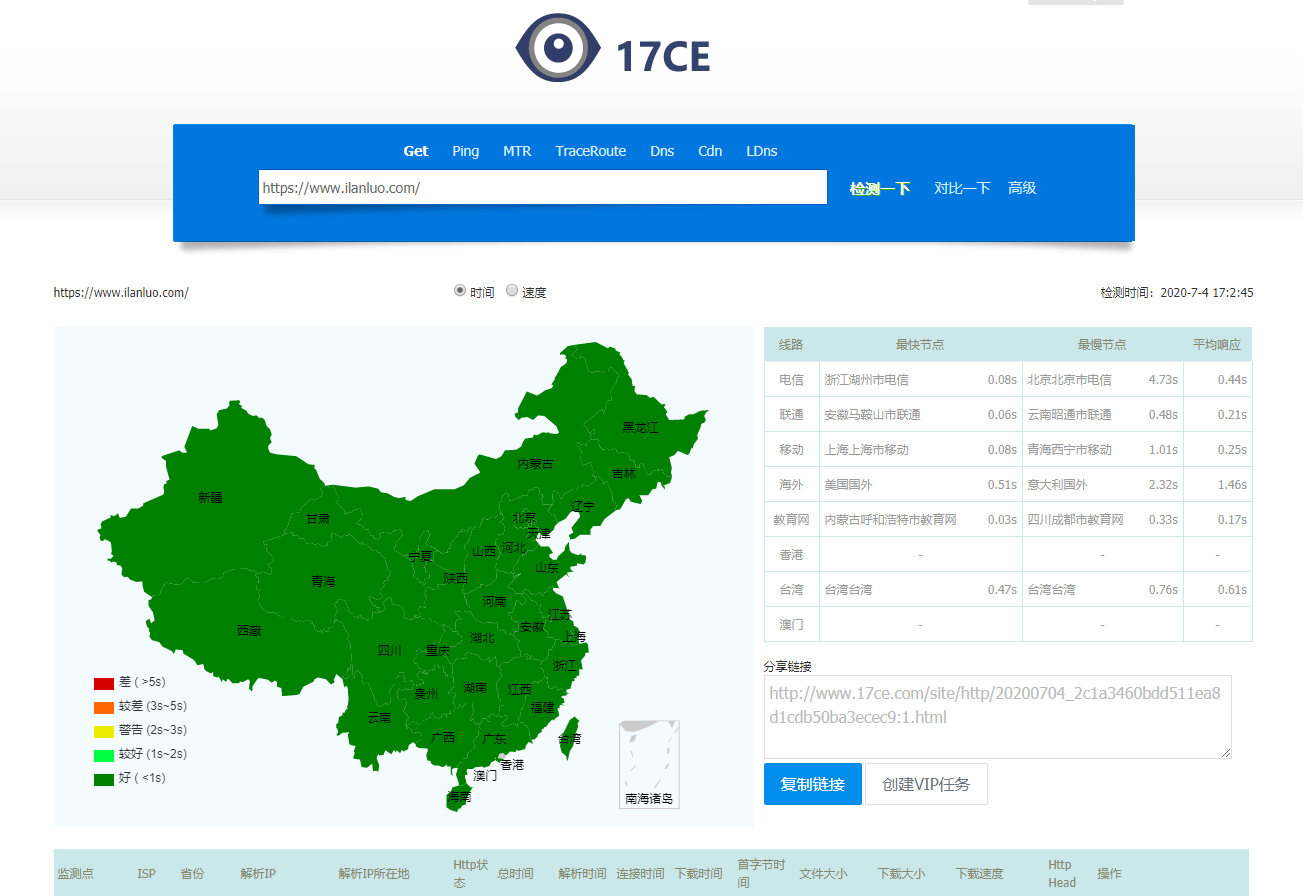
最终成果
17ce全绿,并且服务器负载只有轻微波动,评论功能正常。
点击查看17测测试结果:http://www.17ce.com/site/http/20200704_2c1a3460bdd511ea8d1cdb50ba3ecec9:1.html
BUG
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$formsubmittext = ''; if(is_user_logged_in()) { $user = wp_get_current_user(); $user_identity = $user->exists() ? $user->display_name : ''; $formsubmittext = '<div class="pull-left form-submit-text">'.get_avatar( $user->ID, 60, '', $user_identity ).'<span>'.$user_identity.'</span></div>'; } comment_form( array( 'title_reply_before' => '<h3 id="reply-title" class="comment-reply-title">', 'title_reply_after' => '</h3>', 'fields' => apply_filters( 'comment_form_default_fields', $fields ), 'comment_field' => '<div class="comment-form-comment"><textarea id="comment" name="comment" class="required" rows="4"></textarea></div>', 'must_log_in' => '<div class="comment-form"><div class="comment-must-login">请登录后评论...</div><div class="form-submit"><div class="form-submit-text pull-left"><a href="'.$login_url.'">登录</a>后才能评论</div> <input name="submit" type="submit" id="must-submit" class="submit" value="发表"></div></div>', 'logged_in_as' => '', 'submit_field' => '<div class="form-submit">'.$formsubmittext.'%1$s %2$s</div>', 'label_submit' => '提交', 'format' => 'html5' ) ); |
通过阅读评论部分代码发现,如果未登录,则输出Html内容到前端,前端收到内容会被CDN缓存,所以
会存在某一篇文章无法评论的情况。
如果你是在这篇文章进行的登录操作,很抱歉,这篇文章的评论在登录后任然不可用,但是其他页面则按AJAX进行,是能正常使用的。
这是目前已知的小小BUG。
原创文章,作者:蓝洛水深,如若转载,请注明出处:https://blog.lanluo.cn/9104





 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 



Comments(1)
站长,我特意注册账号来请教你这个问题。我的wordpress被CDN缓存后评论无法及时显示,您的方法有效,但要登录账号才能实现评论实时刷新。而我的网站是免注册的,能不能发布一个去掉登录限制,游客评论也能实时刷新的ajax版本