还是那句话,火鸟就是一张皮,一张你看起来好看的皮,其实内心坏透了,病入膏肓。
而这张皮只想着一直换皮,不思进取,从来不想改过自新,去检查检查自己到底是什么问题。
所以,火鸟门户为什么到现在没有一个拿得出手的客户?
究其原因,无外乎表面功夫做得很足,不注重实际,真正上线跑起来,到处都是问题。
好了,今天我们一起来解决一个火鸟门户默认程序默认模板状态下,无法发布活动的BUG。
1、原版模板也报错
其实为了排查是否是改代码造成的,还特意从商店下了原版模板,结果发现,原版模板整个业务逻辑上也是走不通的。
经过测试,不管是模板一,还是模板二,都是皮不一样而已,代码是一样的,所以也不要纠结是不是用的模板不对的问题,不存在这个问题。
2、以为是前端问题
模板文件的80行至93行,是出问题所在,我们可以结合报错解密一起看看。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="f-item fn-clear"> <div class="f-left">活动地点:</div> <div class="f-right f-rela5 fn-clear"> <div class="f-sel"> <div class="addrBtn" data-field="addrid" data-ids="{#getPublicParentInfo tab='site_area' id=$detail_addrid split=' '#}" data-id="{#$detail_addrid#}">{#if $id#}{#getPublicParentInfo tab='site_area' id=$detail_addrid type='typename' split='/'#}{#else#}请选择{#/if#}</div> <!-- <input name="city" id="city" readonly placeholder="选择区域"{#if $id#} value="{#$detail_addrname#}"{#/if#} /> --> <s></s> </div> <input type="text" class="inp" name="address" id="address" placeholder="活动详细地址"{#if $id#} value="{#$detail_address#}"{#/if#} /> <input type="hidden" name="addrid" id="addrid"{#if $id#} value="{#$detail_addrid#}"{#/if#} /> <input type="hidden" name="cityid" id="cityid"{#if $id#} value="{#$detail_cityid#}"{#/if#} /> </div> </div> |
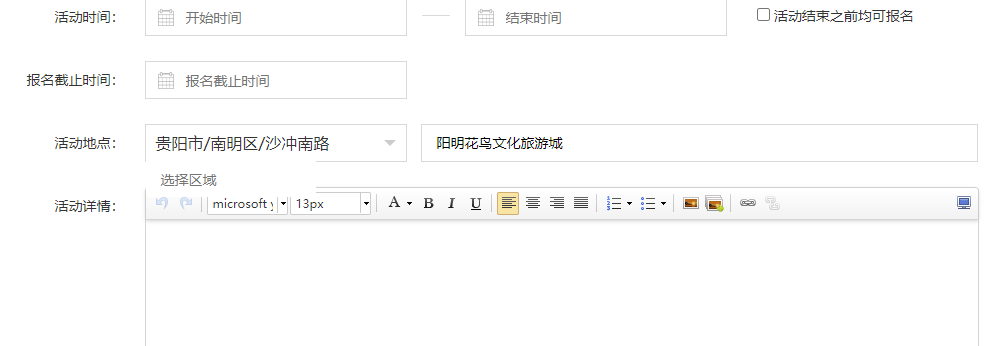
我们注意到,第85行代码,做了注释,那么是否是这句注释造成的呢?
从代码字面意思是选择区域的一句代码,很有可能,所以我们把这句注释取消。
事与愿违,取消这段代码只是会显示上图中的「选择区域」而已,显然我们想错了。
3、以为是JS判断问题
我们在同路径下的JS文件夹,找到huodong-fabu.js,在299行至456行,很明显,是通过JS判断并且AJAX提交的代码。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 |
//发布 $("#fabuForm").submit(function(event){ event.preventDefault(); var action = $(this).attr("action"), tj = $("#tj"); var typename = $("#typename"); if(typename.val() == ""){ errmsg(typename, "请选择活动类型!"); return false; } var typename1 = $("#typename1"); if(typename1.val() == ""){ errmsg(typename1, "请选择具体分类!"); return false; } var typeid = $("#typeid"); if(typeid.val() == "" || typeid.val() == 0){ errmsg(typename1, "请选择具体分类!"); return false; } var title = $("#title"); if(title.val() == ""){ errmsg(title, "请输入活动主题!"); return false; } var litpic = $("#litpic"); if(litpic.val() == ""){ errmsg($(".add-hb"), "请添加海报!"); return false; } var began = $("#began"); if(began.val() == ""){ errmsg(began.parent(), "请选择开始时间!"); return false; } var end = $("#end"); if(end.val() == ""){ errmsg(end.parent(), "请选择结束时间!"); return false; } var baomingend = $("#baomingend"); if(baomingend.val() == "" && !$("#baoming").is(":checked")){ errmsg(baomingend.parent(), "请选择报名截止时间!"); return false; } $('#addrid').val($('.addrBtn').attr('data-id')); var addrids = $('.addrBtn').attr('data-ids').split(' '); $('#cityid').val(addrids[0]); var data = $("#fabuForm").serialize() var addrid = $("#addrid"); if(addrid.val() == "" || addrid.val() == 0){ errmsg($(".addrBtn"), "请选择活动区域!"); return false; } var address = $("#address"); if(address.val() == ""){ errmsg(address, "请输入活动详细地址!"); return false; } ue.sync(); if(!ue.hasContents()){ errmsg($(".f-body"), "请输入活动详情!"); return false; } //费用验证 if(id && reg == 0){ var fee = $("#fee").val(), feeCount = 0; if(fee == 1){ $(".fee_con .fee_item").each(function(){ var th = $(this), tit = th.find(".t1 input").val(), price = parseFloat(th.find(".t2 input").val()), max = th.find(".t3 input").val(); if(tit != "" && price != NaN){ feeCount++ } }); if(feeCount == 0){ errmsg($(".fee_body"), "请填写电子票内容!"); return false; } }else{ var max = $("#max"); if(max.val() == "" || max.val() == 0){ errmsg(max, "请输入人数上限!"); return false; } } } //报名填写信息 var property = [], tj_ = true; $('#join_ol').find('li').each(function(index){ if(tj_){ var t = $(this), type = t.attr('data-type'), required = t.find('strong').hasClass('thisover') ? 1 : 0, title = $.trim(t.find('.text').val()); if(title == ''){ tj_ = false; $('.post_main_r_hidden').hide(); $('#join_PropertyOrder').show(); errmsg(t.find('.text'), "请填写报名信息第"+(index+1)+"项!"); return false; } var arr = []; if(type == 'multi_vote' || type == 'single_vote'){ var zuList = t.find('.zu'), tj_1 = true; if(zuList.length > 0){ zuList.each(function(i){ if(tj_1){ var xuan = $.trim($(this).find('.xuan').val()); if(xuan == ''){ tj_ = tj_1 = false; $('.post_main_r_hidden').hide(); $('#join_PropertyOrder').show(); errmsg($(this).find('.xuan'), "请输入选项"+(i+1)+"的内容!"); return false; } arr.push('"'+xuan+'"'); } }); }else{ tj_ = false; $('.post_main_r_hidden').hide(); $('#join_PropertyOrder').show(); errmsg(t.find('.text'), "请添加报名填写信息第"+(index+1)+"项的选项内容!"); return false; } } property.push('{"type": "'+type+'", "required": "'+required+'", "title": "'+title+'", "val": ['+arr.join(',')+']}'); } }); data += "&property=["+property.join(",")+"]"; if(!tj_) return false; var contact = $("#contact"); if(contact.val() == ""){ errmsg(contact, "请输入主办方联系方式!"); return false; } tj.attr("disabled", true).val("提交中..."); if(id != 0){ data += "&id="+id; } |
但是,认真找了以上代码,并没有报错信息中的
4、控制器和前端不匹配是罪魁祸首
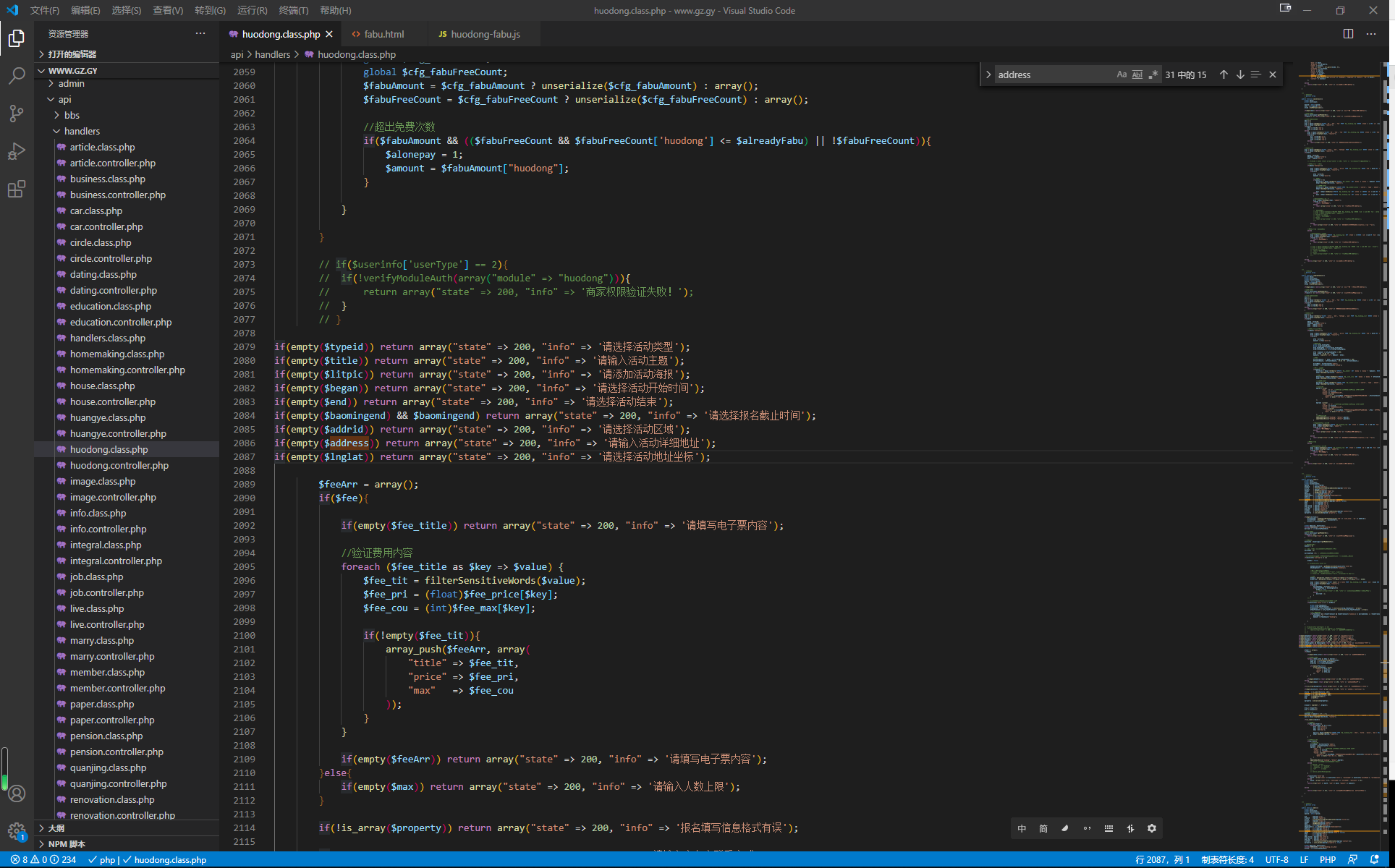
我们继续在源码中查找了很久,终于在控制器中,找到了相应的业务代码。路径为:
|
1 |
api\handlers\huodong.class.php |
在2079行至2087行,就是活动发布的后端控制器判断代码。
|
1 2 3 4 5 6 7 8 9 |
if(empty($typeid)) return array("state" => 200, "info" => '请选择活动类型'); if(empty($title)) return array("state" => 200, "info" => '请输入活动主题'); if(empty($litpic)) return array("state" => 200, "info" => '请添加活动海报'); if(empty($began)) return array("state" => 200, "info" => '请选择活动开始时间'); if(empty($end)) return array("state" => 200, "info" => '请选择活动结束'); if(empty($baomingend) && $baomingend) return array("state" => 200, "info" => '请选择报名截止时间'); if(empty($addrid)) return array("state" => 200, "info" => '请选择活动区域'); if(empty($address)) return array("state" => 200, "info" => '请输入活动详细地址'); if(empty($lnglat)) return array("state" => 200, "info" => '请选择活动地址坐标'); |
我们讲最后一行的报错注释掉。
|
1 |
//if(empty($lnglat)) return array("state" => 200, "info" => '请选择活动地址坐标'); |
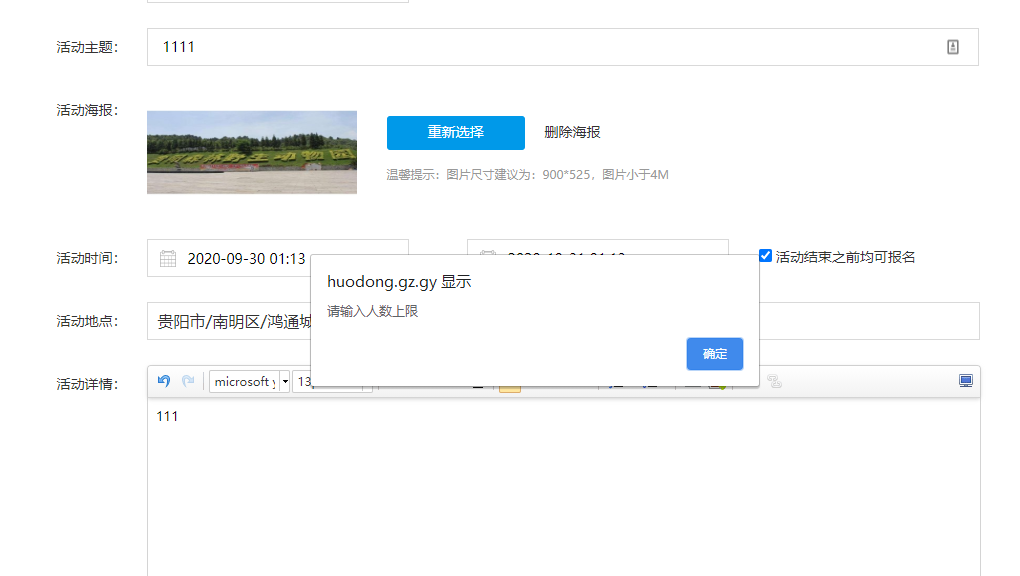
返回前台用户视角,再次测试提交活动。
还是报错……不好意思,开个玩笑,只是少填了表单参数而已,我们把漏填的参数填上。
发布成功,问题解决。
最后不得不感叹,如果想着是买了火鸟门户,拿来就能直接使用,可能这只能是自己的幻想。
看看上面的代码,如果不是经常和代码打交道,想用好这个系统,可能么?
火鸟门户确实是经常推出新功能呢,安卓苹果都有APP,各端适应,而且都很好看,但又有什么用呢?
业务逻辑走不通,功能上有明显缺陷,操作流程繁琐,长得再好看,也不过是臭皮囊。
原创文章,作者:蓝洛水深,如若转载,请注明出处:https://blog.lanluo.cn/9657






 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫