经过了两天的摸索与尝试,加上丢失了一点点数据库内容,现在把这个过程分享给有需要的朋友,希望你在做媒体库迁移到腾讯COS的过程中能避掉一些坑。
为什么做迁移
原因很简单,我想使用腾讯COS的webp服务,使用的主题是自带这个服务的,如下图所示,在图片资源为腾讯云COS的基础上,加上一小行后缀即可自动实现webp。
|
1 |
?imageMogr2/format/webp |
维基百科中关于webp给了如下解释
WebP(发音weppy),是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自视频编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
可以看出,WebP是谷歌推出的一种图片格式,它的优点就是同等画面质量下,体积比jpg、png这些少了28%甚至45%,这也意味着使用webp可以使图片体积更小从而达到极大提升图片加载速度的效果,一方面可以提高测速网站的测试评分,另一方面也能降低服务器带宽和流量成本。
要知道最近我才将网站CDN从腾讯云迁移到百度云加速,之所以这么做就是因为腾讯的流量每天能跑3G+,一个月近100G流量,100G流量意味着我每个月要多花20块钱,并不是说这个钱花的多少,而是这个钱,在我看来并没有必要花。腾讯CDN对老用户是每个月60G流量,却远不够,百度云加速这边是每天赠送10G流量,等同于每个月300G流量,是能满足我的需求的。
于是乎我迁移到了百度云,经过一些折腾,自定义了两条规则,一条是全局缓存,另外一条是后台不缓存,后台不缓存优先级高于全局缓存,所以后台写文章等操作不会被缓存。
错就错在,我的博客已经十余年,自己上传的附件加上系统自动生成的略缩图,文件数超过1W,而我在没有任何准备的前提下,就直接百度搜索了WordPress迁移腾讯COS的文章并进行操作,事实上这样的操作方式并没有完全适合我,所以我遇到了很多坑,我将一一罗略出来,希望能帮到你。
一、不要开着CDN做迁移
我在做迁移的时候并没有关闭百度云加速,所以导致我并不能实时查看我的迁移情况,特别是在我第一次设置COS插件的情况下,有很多设置存在错误,这些错误在修正的时候,CDN并不一定能100%刷新。
侧边栏
在侧边栏上花费了几个小时的时间,这主要是我不清楚侧边栏的工作原理,哪怕在更新CDN的情况下,侧边栏也是没有更新的,也就导致我明明修复了某个错误设置,但是侧边栏上的多媒体也就是图片并没有更新,直接出错,让我误以为我的设置任然没有设置正确,故而耽误了不少时间。
据我后面观察,我的侧边栏使用的是随机文章及封面,在完全关闭CDN使用A记录并保证生效的情况下,侧边栏也不会刷新,故而我理解为这是WordPress的缓存,当然,这也可能是和我的Justnews主题有关,所以,解决的办法是在「外观」->「小工具」中删除这个侧边栏后重新添加,即可得到一个实时的侧边栏。
二、注意插件设置
前后总共使用了两款插件,他们分别是: Sync Qcloud COS 和 Media Cloud for Amazon S3, Imgix, Google Cloud Storage, DigitalOcean Spaces and more。
根据搜索引擎的推荐,我第一个尝试的是Sync Qcloud COS,遇到了如下几个坑:
APP ID
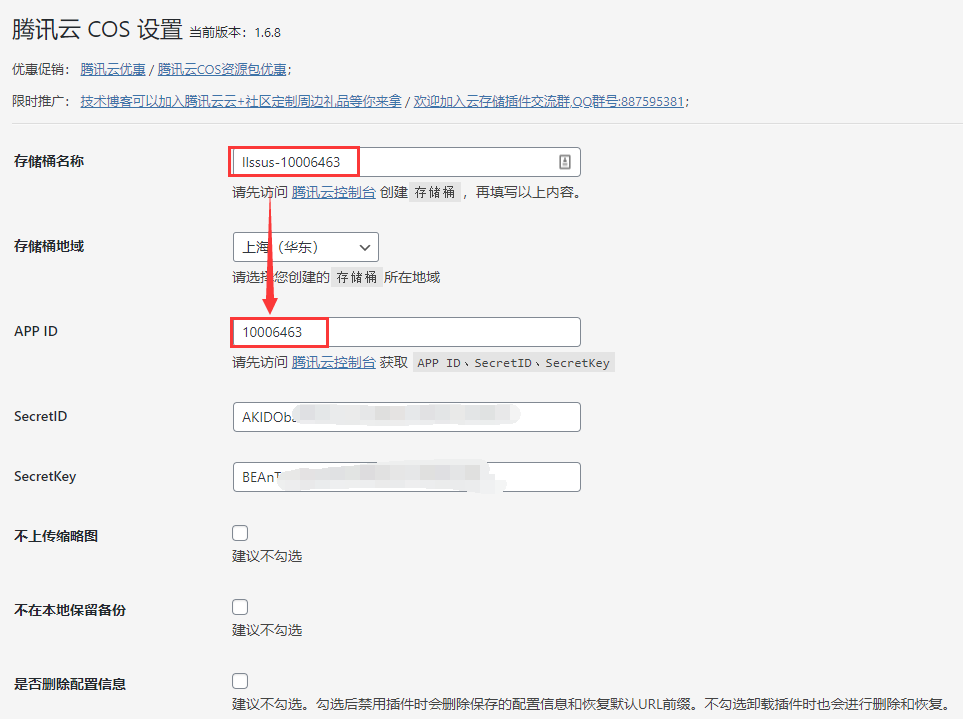
请注意,按正常理解,这个APP ID就是我们在腾讯云控制台和SecretID、SecretKey一起拿到的APP ID,这是正常的思维,也是不看任何说明书的直觉理解,但这个插件中的APP ID恰恰不是用我们拿到的APP ID,而是需要将「储存桶名称」中的数字部分复制过来。
可想而知我的是非常郁闷的,不管怎么填写都报错后清空填写的内容,一方面是误导用户,另一方面没必要这样刷新清空。
也正因为此,我还误以为是版本不对等因素,反复安装了几次也没有解决,最后是看了官方的博客才知道填写错误。
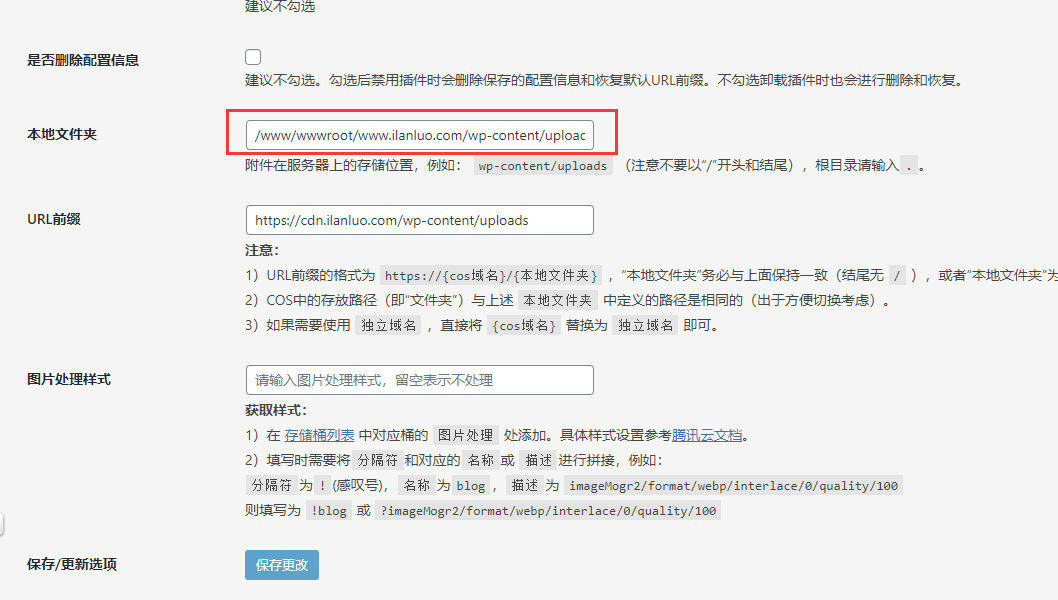
本地文件夹
这个选项默认填写的路径是:
|
1 |
/www/wwwroot/blog.lanluo.cn/wp-content/uploads/ |
万万没有想到啊,这个默认路径是错误的,退一万步来说,一个插件的默认设置居然是错误的,这谁感想。
我只是瞥了一眼这个设置,想着插件自己填的应该没有错,所以往下设置了「URL前缀」后进行提交保存,加上CDN没有关闭的原因,导致我整个侧边栏路径完全错误并且无法恢复(前文说的缓存)。
同步历史附件
如果你的WordPress也是和我一样有着众多的多媒体文件,请不要使用这个功能,当然,作者也提醒了:
我本着不信邪的原则,趟了这个雷,点了同步。
同步并没有达到预期,只同步了大概几百个附件后因为后端执行时间过长的原因报错502,如果你和我一样重新打开这个页面继续点同步,那么这个同步会继续进行,但增加的数量就会非常少,我在服务器300M带宽上传的前提下,每多点一次也只能增加十余个文件,要想同步完,则需要非人的毅力,当然我很快放弃了继续同步,并点击了作者提示的「同步工具」,谁曾想这又是一个大坑!
同步工具
作者给的工具链接是:https://cloud.tencent.com/document/product/436/15392,工具名称是COS Migration 工具。
我先说说如果用这个工具你会遇到什么麻烦:
- 工具没有图形界面,也就是没有UI,需要通过文本设置参数形式进行
- 工具必须基于JAVA
没有UI其实都还好,按照腾讯给的教程把参数设置后问题也不大,然而我提出来了这是一个坑,那么他肯定有独到之处,就在于环境的配置!
Linux环境且不谈,退其次以桌面环境来说,我起初以为下JAVA安装之后配置上参数就能直接运行。
 不曾想,这个工具并不是你有JAVA就可以,是你要有JAVA开发套件!
不曾想,这个工具并不是你有JAVA就可以,是你要有JAVA开发套件!
没错,你需要按照腾讯另外一篇文章中所说,去JAVA官网下载对应系统的开发套件进行安装并配置系统的环境变量,教程地址是:https://cloud.tencent.com/document/product/436/10865。
所以,我不明白的是,为什么要推荐这样一个工具,是因为它很方便吗?
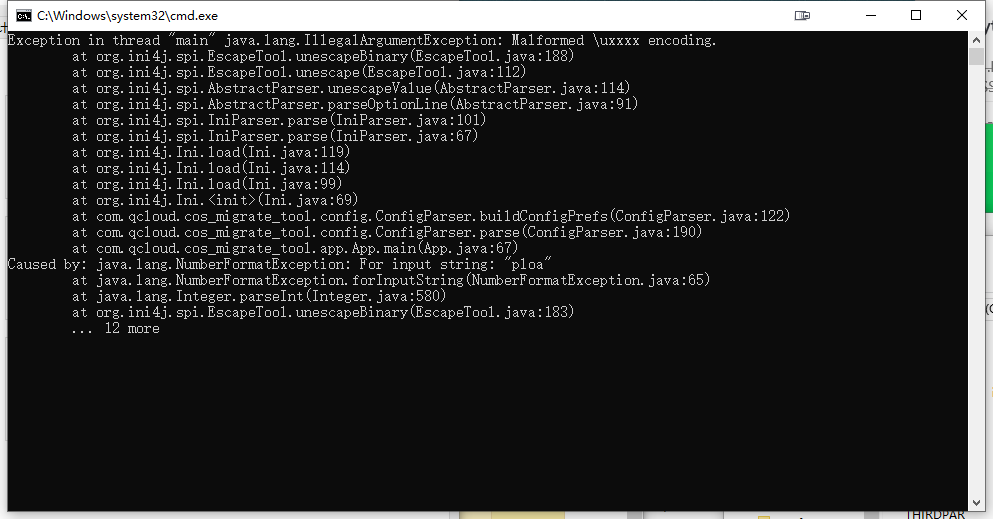
怎么解决同步问题
环境变量没有任何问题,javac命令也能正常运行,但就是会报错,毕竟我对java开发了解甚少,所以放弃了继续研究。
隐约记得,腾讯的COS应该和七牛一样是有可视化工具的。
在腾讯云文档中心下载「COSBrowser」,地址是:https://cloud.tencent.com/document/product/436/11366
下载后你可能会想,这个工具怎么才能把服务器上的文件夹同步到腾讯云COS,不妨和我一样换个思路!
我不需要一次性从服务器同步文件到腾讯云COS,我只需要传到COS保证他能正常访问。
所以我从COS下载网站的备份到本地,如果你没有备份网站的习惯,也可以直接在服务器上打包压缩后下载到本地。
这样操作第一是可视化,对使用者非常友好,第二是访问出错的资源,可以及时进行对比确认是否已经正确上传。
至此,我已经成功把历史文件全部“同步”到腾讯云COS!
关于另外一个插件
Media Cloud for Amazon S3, Imgix, Google Cloud Storage, DigitalOcean Spaces and more,这个插件安装后选择S3,把腾讯云COS的参数填进去就可以了,全英文界面,很多功能,插件有十几兆,功能很全,需要的可以自行探索,下载地址是:https://wordpress.org/plugins/ilab-media-tools/
要注意的是,两个插件不能同时运行,否则你可能连后台的进不去然后GG,只能手动删文件。
三、COS和CDN别弄错了
我在另外一篇帖子中已经讲述了怎么配置腾讯的CDN,这个环节我们在今天也是要用到的,有不明的可以回去参考一下其中的部分内容:
言归正传,COS肯定需要设置的,如果你和我一样是使用HTTPS,那么需要设置的地方基本和我一致,如果不是,则自行判断简略HTTPS部分。
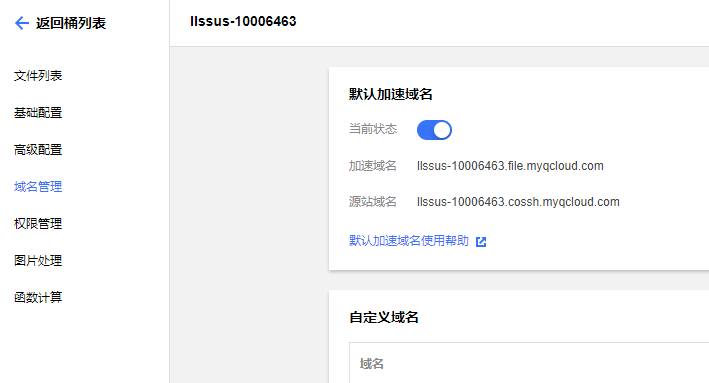
绑定域名
想要和我一样使用二级域名作为COS加速域名的,就需要在COS桶设置左侧的域名管理中进行设置:
在「自定义域名」处,点击添加域名,填写自己想要加速的域名后保存,按照指引做好DNS的CNAME解析并等待CNAME生效。
打开内容分发,https://console.cloud.tencent.com/cdn/access/manage,找到你刚刚创建的这个域名,点击,找到高级配置后配置HTTPS,否则前端浏览器会因为回源等原因报错。
请务必注意证书的协议要勾选HTTPS。
设置回源
回源的意思是,如果用户访问网页,网页加载媒体资源,首先请求的是COS,COS发现没有这个资源,就回去源站去找,找到后下载到COS中,下一次就直接从COS中提供资源。
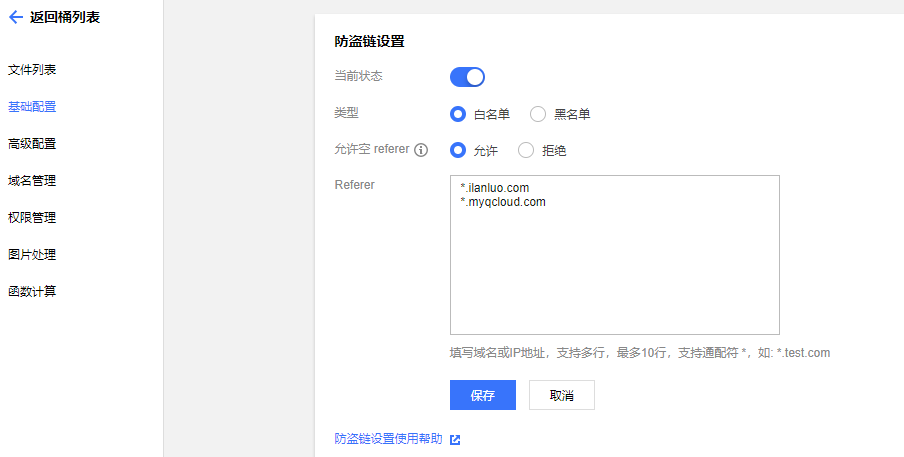
设置防盗链
最开始的时候,设置的是拒绝空referer,并且域名只允许*.ilanluo.com。
这在后面则出现了问题,首页及文章页的封面图480*300的图刷不出来,COS中恰好也没有这张缩略图,回源自然也没有生效,检查后发现发现是Referer报错,所以更正成了下图:
保存后,一切正常!
总结
初衷只是为了WordPress的Justnews主题使用上webp格式的图片,也就是腾讯云的COS,用以压缩图片加快网站访问,怎奈不熟悉,一路碰壁,好在最后都正常了,可喜可贺!
原创文章,作者:蓝洛水深,如若转载,请注明出处:https://blog.lanluo.cn/8477









 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 



Comments(1)
[…] WordPress媒体库迁移腾讯COS教程(避坑指南) […]